
こんにちは!おもちです。
みなさんはデザインをする上で配色に迷ったりした事はありませんか?

なんかしっくりこないな~
デザインを作る上でもっとも重要な配色。配色を間違えるとごちゃっとした印象や、イメージと違う印象になったりします。
ここで私が実践で使っているおすすめのカラーツールをご紹介します。
メインカラー決まっているならこれ
ColorSpace
私が一番活用しているカラーツールです。
無料かつ、とても簡単にカラーパレットの生成、グラデーションを生成する事が出来ます。
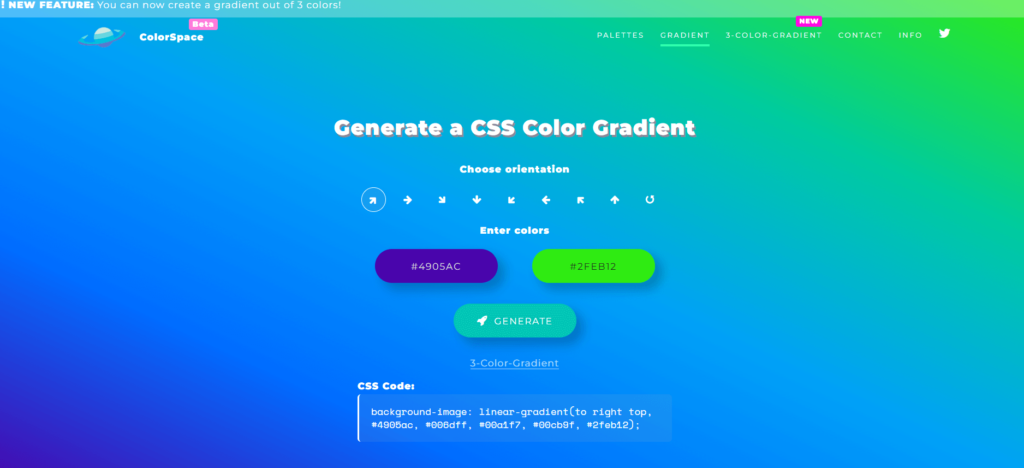
カラーパレット
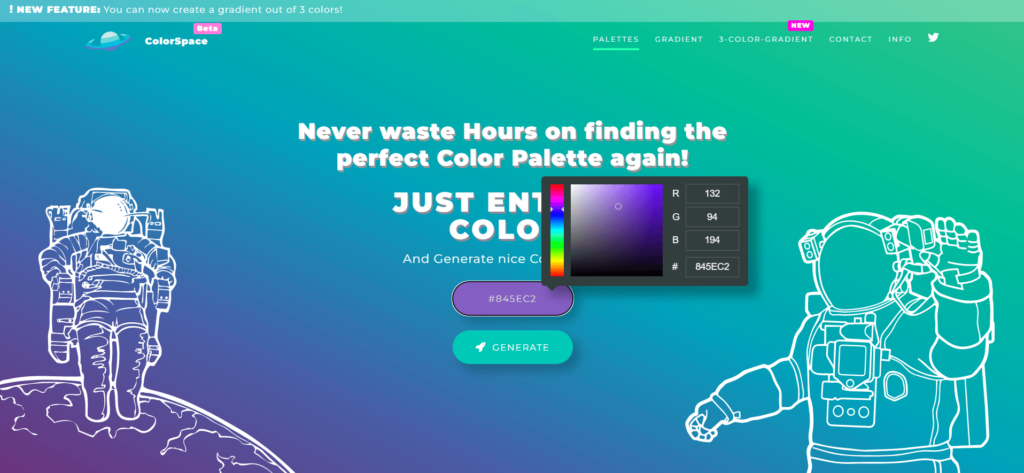
メインカラーが決まっていればそのカラーコードを入力し、Generateボタンをクリックするだけでイメージ別のカラーパレットを生成してくれます。

25種類のカラーパレットが生成されます。

それぞれ自然に配色されたカラーはイメージが異なり、用途別に合うカラーを見つけだすことが出来ます。
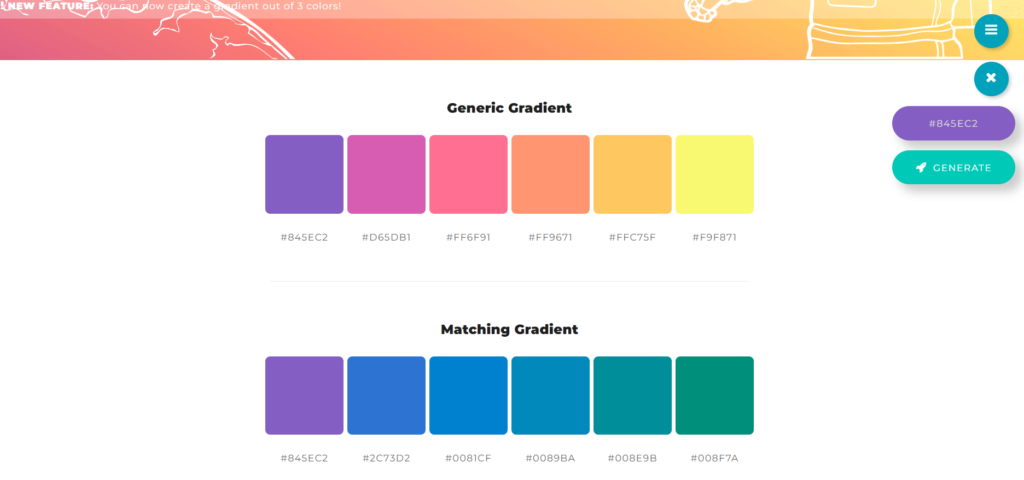
グラデーション

カラーパレットを生成する以外に「Gradient」メニューから、グラデーションも生成してくれる機能が備わっています。
カラーコードを入れ、さらに矢印を変更をする事でグラデーションの放射状の角度を変えることが出来ます。
カラーパレットと一緒にcssコードが出てくるのでコピペで簡単にイメージのグラデーションを作ることが出来てとても便利です。
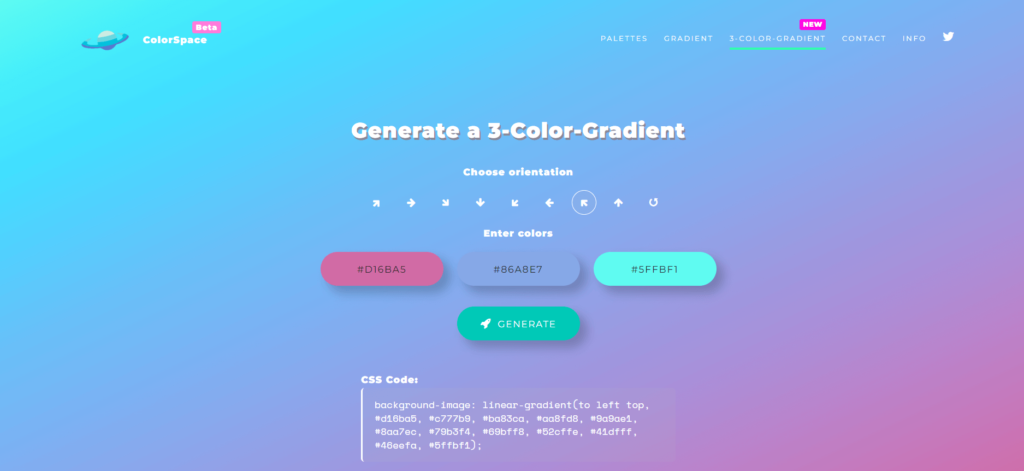
3色グラデーション
又、2色では不自然なグラデーションの場合は、3色のグラデーションも生成する事が可能です。
こちらも使い方は2色のグラデーションと同じで簡単に生成する事が出来ます。

Adobe Color
カラーハーモニーからベースとなるカラールールを選択します。
- 類似色
- モノクロマティック
- トライアド
- 配色
- 分割捕食
- 二重分割捕食
- 正方形
- コンパウンド
- シェード
- カスタム
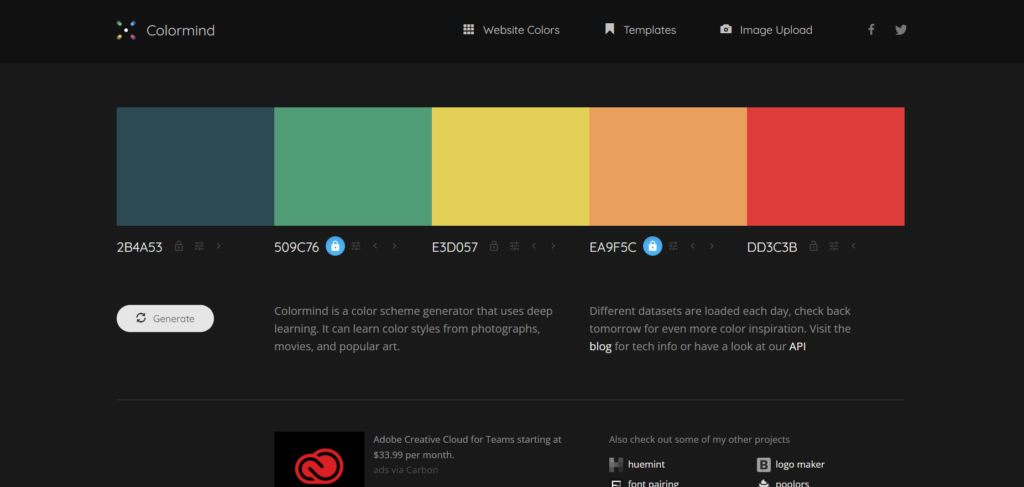
Colormind
ホーム画面のgeneratebotを押すとカラーパレットがランダムで生成されます。
お好みのカラーがあればロックすることが出来き、その色に適した配色のカラーが生成されます。

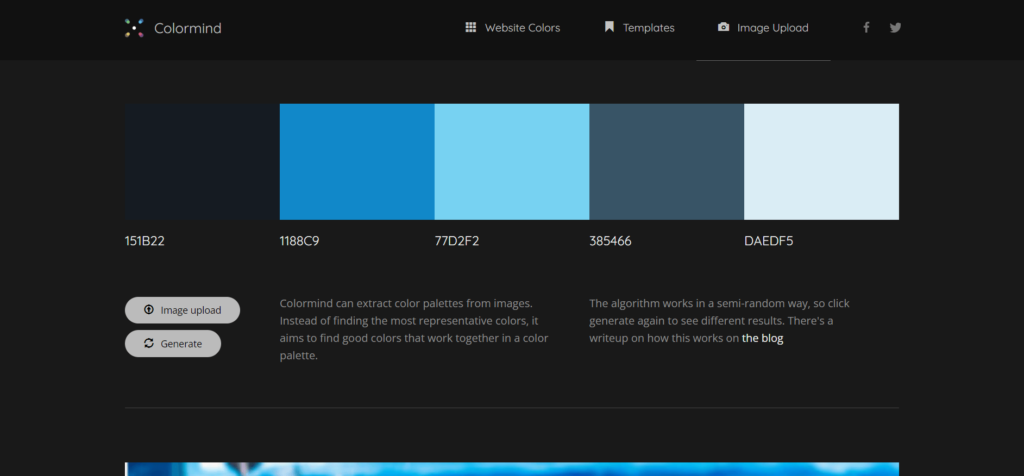
さらに、このカラーツールの便利な所は画像からカラーを生成してくれるところです。
「image Upload」メニューから、image Uploadボタンをクリックし、画像を選択するとカラーを生成する事が出来ます。

まとめ
おすすめのカラーツールを紹介致しました!他にも便利なツールは沢山ありますが、使いやすいのが一番ですね!
様々なツールを使い、作業効率を上げていきましょう!


コメント